Vampire Match
- Vanilla Javascript
- CSS
- QUnit

Not a dating app for blood suckers
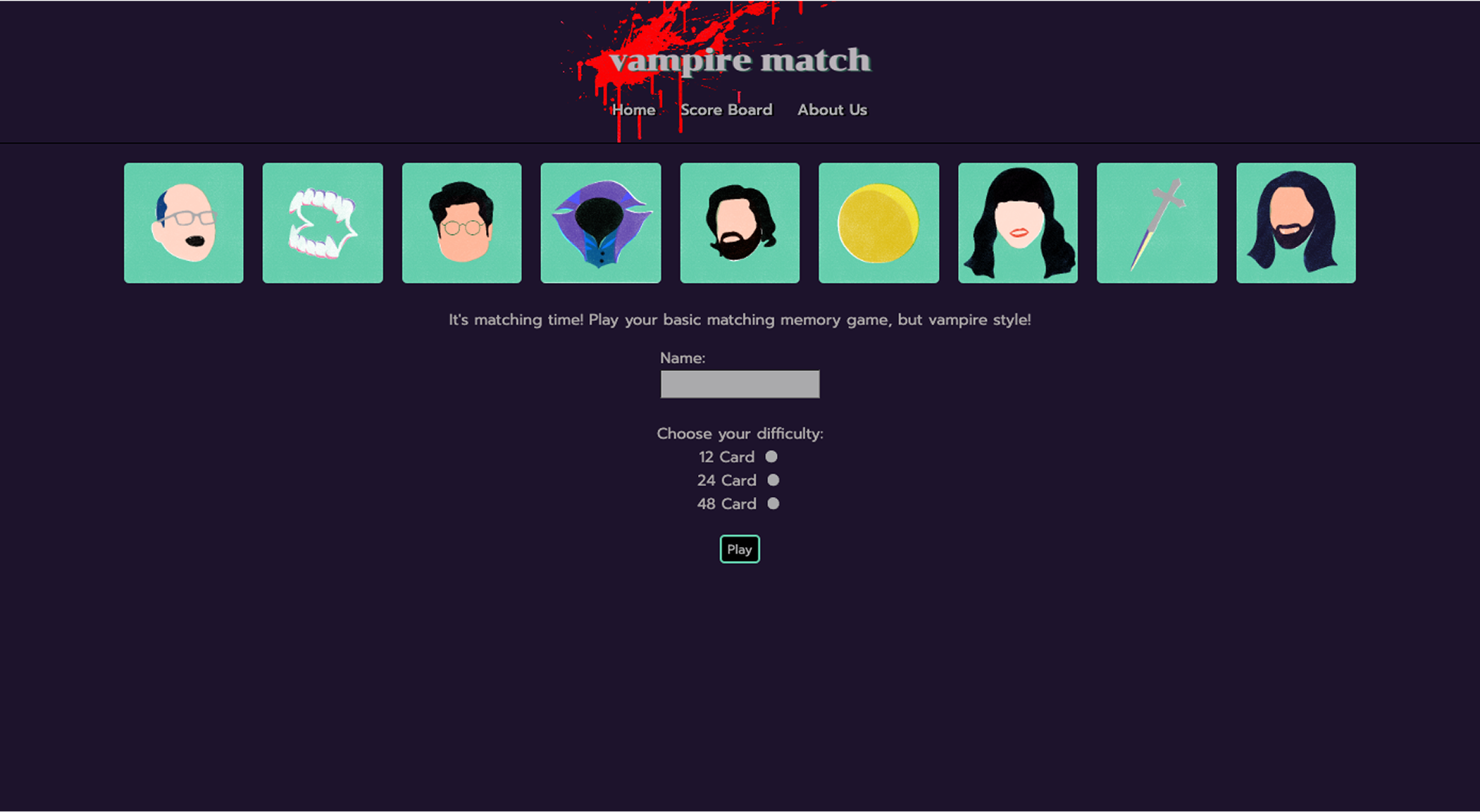
Rather, a fun memory card match game based on the movie and television seriesWhat We Do In The Shadows.
Can you get the high score?
Visit the Live Site
My first web app
This was the first large team project that I completed during my time at Alchemy Code Lab. Built entirely with vanilla Javascript, before any of us knew anything about React or styling libraries, my team of four completed this game in a five day sprint.
Yes, this is a pretty old project at this point, and there are places where this could be improved, for sure. But it will always be one of my favorites!

Video playing. Click to pause.
The flip
The idea for this game initially came about based on a simple css flip animation. When I first saw this css rotate animation I was immediately inspired to make a card matching game of some kind. As a team we landed on a favorite show to build from and the project was a go! From there we took off into planning and development.
Said flip animation prooved a bit more of a challenge for us css newbies, but eventually we got things flipping nice and smooth.
The shuffle
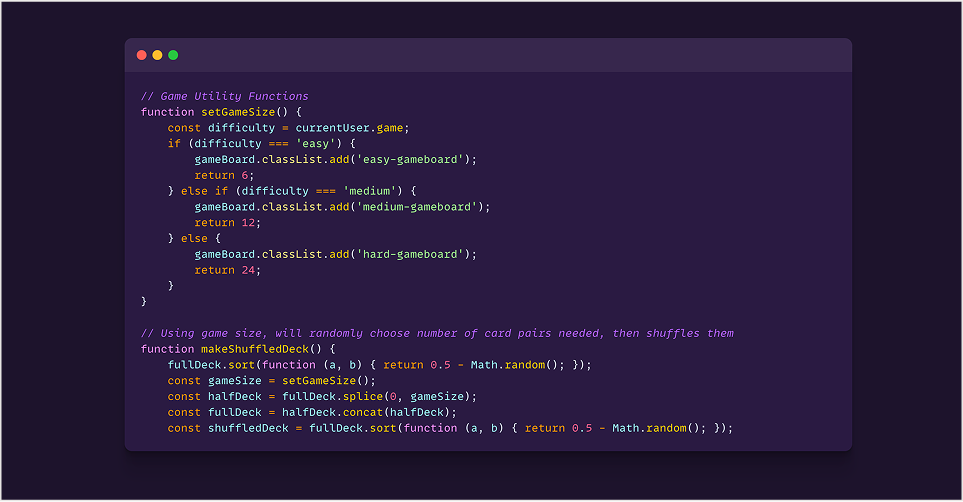
The second challenge came with the concept of a deck of cards, shuffling and randomization. We wanted to make sure that even if a user chose the easy level over and over again, they would still get to see cards from the whole deck. Also, for the game play itself, we needed the cards to be randomly placed on the board.
This was solved with a sort function that utilized Math.random so that even the developers couldn't predict card placement on the board.


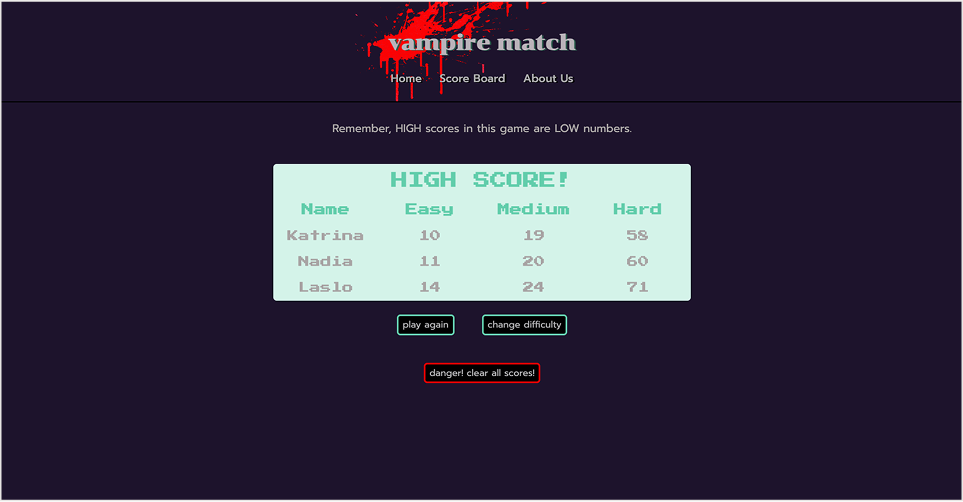
High scores
One of my primary contributions to the team was score handling and the high scores page. Implementing local storage, I solved for saving high scores across game difficulty levels for multiple players. And of course, for players displeased with their performance, a Clear All Scores button to wipe the slate clean.
I must admit, I had the most fun creating the vintage video game look and feel for the page.
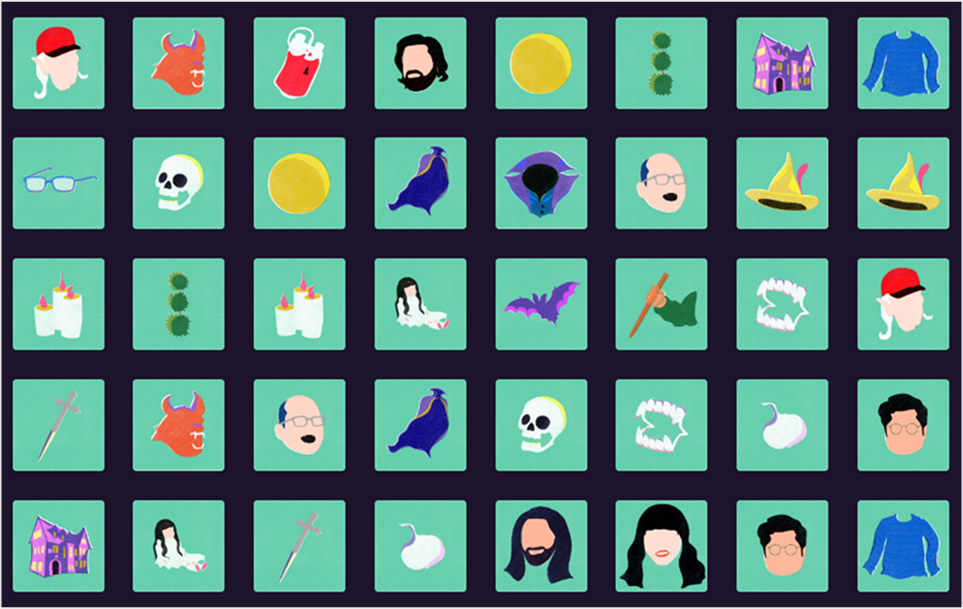
Custom illustrations and fun sound effects
Our love for the project really inspired us to make the full experience as fun as we could. We added sound effects for actions and of course a win!
Not to mention the wonderful illustrations. Because we were so proud of these, we had to build in a Give Up functionality so that even if you can't beat the level, you can still see all of the cards face up! Best used on the 48 card level (whew)!
Illustration credit to the lovely Soraya Majdolashrafi.


What would you do in the shadows?
Give it a go, see if you can beat my high (lowest?) score!
Try your hand at Vampire Matching
You can also check out the UniKittyCorn team GitHub
Back to My Full Portfolio